Sempre que for possível é recomendada a construção de objetos autocontidos (todos os arquivos devem estar armazenados dentro o recurso), sem dependências externas, o que garante maior portabilidade e perecibilidade do material, além de facilitar o compartilhamento e reutilização. Porém alguns recursos educacionais podem necessitar recursos tecnológicos particulares que nem sempre estará disponível dentro do Moodle ou outro LMS (Learning Management System) de escolha. No caso de necessidade de desenvolvimento de um REA externo, por exemplo, na criação de um Jogo Educacional, de um Simulador, de experiências em Realidade Virtual, de Vídeos Interativos, de uma trilha de aprendizagem HTML5 ou de um aplicativo educacional, faz-se necessário a utilização de algum mecanismo que permita a interoperabilidade entre o REA externo e o LMS a fim de realizar registros da trilha de aprendizagem ou resultados da experiência de aprendizagem.
O que é interoperabilidade?
Interoperabilidade é a capacidade de um sistema ou um objeto digital trocar informações entre si. Para tal utilizam-se diversos mecanismos, tais como WebService (canal de comunicação direta entre dois sistemas ou objetos) e troca de arquivos (os dados são depositados em um arquivo e esse arquivo é transferido). Para que a comunicação seja estabelecida é necessário adotar ou construir um padrão de comunicação entre esses sistemas ou objetos digitais, de tal forma que seja possível a interpretação dos dados que estão sendo transferidos.
A interoperabilidade pode ser entendida como uma característica que se refere à capacidade de diversos sistemas e organizações trabalharem em conjunto (interoperar) de modo a garantir que pessoas, organizações e sistemas computacionais possam interagir e trocar informações de maneira eficaz e eficiente. Dentre as dimensões que englobam o conceito de interoperabilidade (organizacional, semântica e técnica), pode-se afirmar que ao adotar padrões técnicos para interoperabilidade possibilitamos a recuperação de recursos heterogêneos armazenados em diferentes servidores, construídos em plataformas distintas, sem a necessidade de conhecimento prévio sobre tais aspectos.
A primeira recomendação para a produção de Recursos Educacionais Abertos deste guia é que estes sejam desenvolvidos utilizando o formato HTML5. O HTML5 é a mais recente evolução do padrão que define o HTML com novos elementos, atributos, e comportamentos com um conjunto maior de tecnologias que permite o desenvolvimento de aplicações e websites mais diversos e poderosos, incorporando aspectos como:
- Semântica: permite você descrever mais precisamente o seu conteúdo;
- Conectividade: permite uma comunicação com o servidor de formas modernas e inovadoras;
- Offline e armazenamento: Permite que páginas web armazenem dados localmente do lado do cliente e opere de forma offline mais eficientemente;
- Multimídia: Viabiliza a utilização de áudio e vídeo de forma primorosa na Web Aberta;
- Gráficos e efeitos 2D/3D: viabiliza um leque diversificado de opções de representação gráfica;
- Performace e integração: fornece grande otimização de velocidade e melhor utilização do hardware do computador;
- Acesso ao dispositivo: viabiliza a utilização de diversos métodos e dispositivos de entrada e saída;
- Estilização: permite aos autores a escrita de temas mais sofisticados.
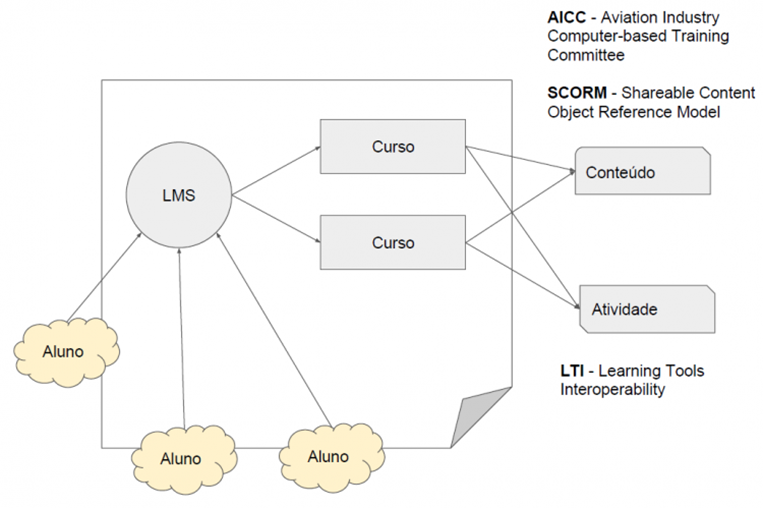
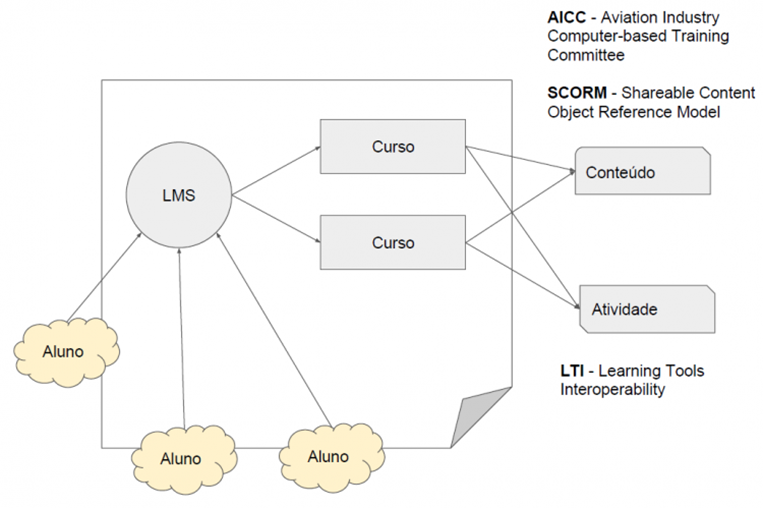
Desde o início da adoção de objetos de aprendizagem, os aspectos referentes a interoperabilidade se tornaram um assunto na pauta de diversos grupos de especialistas. Com isso, surgiram alguns como o AICC[1] e SCORM[2].
Um dos padrões abertos de Interoperabilidade disponíveis é o Learning Tools Interoperability (LTI) ou Ferramenta de Interoperabilidade da Aprendizagem criada pelo consórcio IMS Global Learning que é compatível com diversas linguagens de programação e também compatível com a maioria dos LMS do mercado, inclusive com o Moodle e pode ser executado internamente ou externamente ao LMS. Segundo a IMS Global, o LTI constitui uma aplicação de aprendizagem completa (muitas vezes hospedadas remotamente e fornecidas através de serviços de terceiros) com plataformas e sistemas de gerenciamento de aprendizagem (LMS), portais, repositórios de objetos de aprendizagem ou outros ambientes educacionais gerenciados localmente ou na nuvem. No LTI, esses aplicativos de aprendizagem são chamados de Ferramentas, entregues por Provedores (Tool Providers), e o LMS ou plataformas são chamados Consumidores (Tool Consumers) também conhecidos como Clientes ou LTI Player.

Usando o LTI, se você possui uma aplicação de avaliação interativa ou um laboratório de química virtual, ele pode ser conectado de forma segura a uma plataforma educacional de forma padrão sem ter que desenvolver e manter integrações personalizadas para cada plataforma, economizando tempo e custos significativos de desenvolvimento. De forma resumida, a função do LTI é estabelecer processos de comunicação segura entre os recursos educacionais e o LMS ao final da execução de um REA, com o objetivo de notificar o resultado final da operação(uma nota, se houve falhas, sucesso e etc). No entanto, o LTI não permite o rastreamento do progresso e interação do usuário com o objeto.
Exemplos de ferramentas que utilizam LTI:
Novos padrões: xAPI e CMI5
Com o objeto de proporcionar a comunicação e rastreabilidade dos REA com o LMS, novos padrões surgiram para cobrir o que os demais não completavam, como o xAPI e CMI5. Estes padrões são melhores descritos abaixo.
xAPI
Também conhecido como TinCan ou ExperienceAPI é uma especificação aberta, conduzida pela ADL(Advanced Distributed Learning Initiative), para tecnologias educacionais que permite que o conteúdo de aprendizagem e os sistemas de aprendizagem falem entre si de uma maneira que registre e rastreie todos os tipos de experiências de aprendizado.
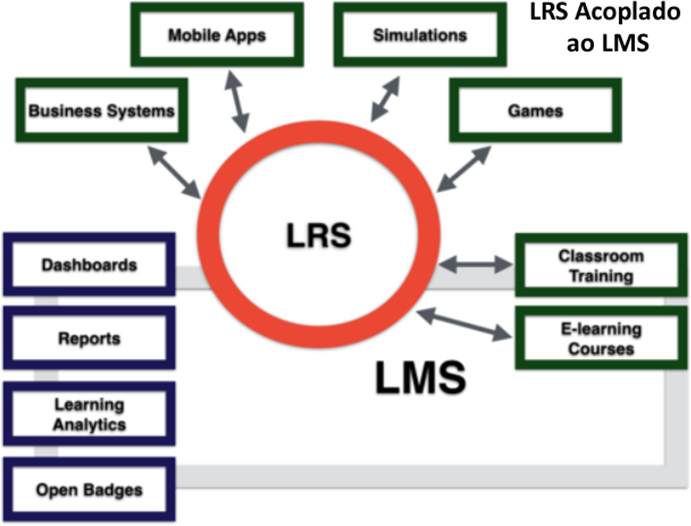
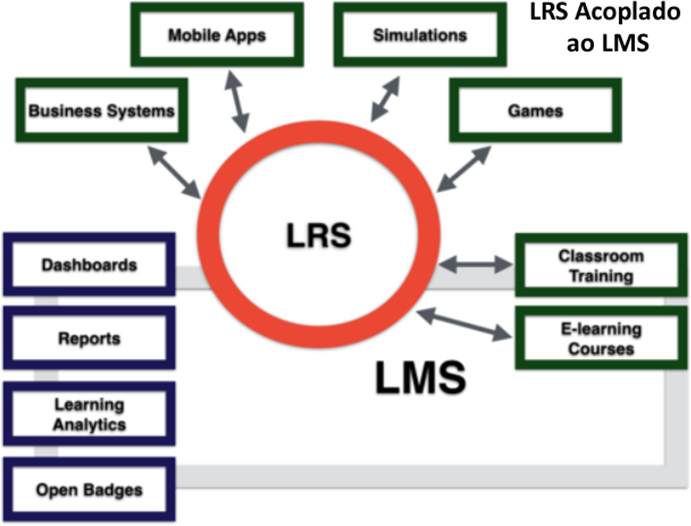
Após serem criadas, as experiências de aprendizagem são armazenadas nos chamados Learning Record Stores(LRS), um conceito introduzido pela xAPI. Um LRS é um serviço Web que provê mecanismos de inserção e consulta de experiências de aprendizagem por meio do protocolo HTTP. Os LRSs podem existir dentro de sistemas tradicionais de gerenciamento de aprendizado (LMSs) (figura 1) ou por conta própria (figura 2)
Características do xAPI:
- Portabilidade (graças ao Learning Record Store)
- Independência de navegador
- Capacidade de rastrear um número maior de atividades
- Acompanhamento de aprendizado off-line